Thủ thuật nâng cấp làm đẹp "Tiện ích Thống kê" của blogspot
Như đã biết, Blogger hỗ trợ hiển thị thống kê cho blog bằng tiện ích Thống kê truy cập nhưng mặc định chỉ hiển thị số lượng truy cập toàn thời gian và hiển thị cũng không được đẹp mắt.
Bài viết này hướng dẫn Thủ thuật nâng cấp làm đẹp "Tiện ích Thống kê" của blogspot
Đầu tiên Đăng nhập blog - Bố cục - thêm tiện ích mới. Chọn thêm tiện ích Thống kê Blog, chọn style đầu tiên; đặt tiêu đề cho tiện ích tùy ý, VD: Thống kê truy cập, Thông tin Blog, Thống kê Blog...
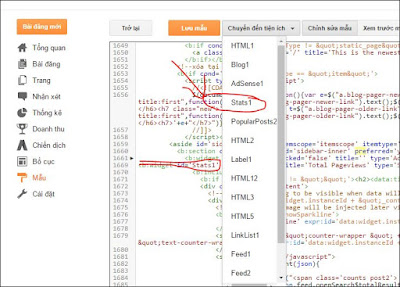
Tiếp theo chuyển qua mục Chủ đề chọn Chỉnh sửa html tìm đến tiện ích Thống kê vừa thêm, đó là tiện ích Stats1
Thêm đoạn code dưới đây vào nội dung tiện ích.
<script type="text/javascript"> function postCount(json){ document.write("<span class='counts post2'>Tổng số bài viết"); var count = json.feed.openSearch$totalResults.$t; document.write("<span class='count'>" + count + "</span>"); document.write("</span>") } function numberOfComments(json){ document.write("<span class='counts comment'>Tổng lượt nhận xét"); var count = json.feed.openSearch$totalResults.$t; document.write("<span class='count'>" + count + "</span>"); document.write("</span>") } </script> <script src="/feeds/posts/default?alt=json-in-script&max-results=0&callback=postCount" type="text/javascript"></script> <script src="/feeds/comments/default?alt=json-in-script&max-results=0&callback=numberOfComments"></script>
Bước cuối cùng là trang trí kiểu hiển thị (style) cho tiện ích thống kê blog thêm đẹp mắt (tùy ý). Dưới đây là một code style mẫu, chèn nó ngay trước thẻ </head>
<style type='text/css'> /* Blogger Custom Stats widget*/ .Stats img {display:none!important;background-image:none;} .Stats .counter-wrapper {width:92%;text-align:right;margin:10px;line-height:35px;color:#4E69A2;font-weight:700;font-size:16px;margin-left: 0;} .Stats .counter-wrapper:after {content:"Tổng lượt xem blog";float:left;text-align:left;font-size:20px;font-weight:700;color:#4E69A2;} .counts {display:inline-block;width:92%;font-size:20px;line-height:35px;color:#4E69A2;font-weight:700;text-shadow: 4px 4px 10px #4E69A2} .counts .count {display:inline-block;font-size:24px;height:30px; vertical-align:top;direction:ltr;float:right;color:#4E69A2;font-weight:700!important;} .counts:hover .titles:before {color:#333!important;border-radius:2px;border-color:rgba(255,255,255,0.1);} .counter-wrapper.text-counter-wrapper:before, .counts:before {display:inline-block;font-size:13px;font-family:FontAwesome;font-style:normal;font-weight:normal;margin:0 10px 0 10px;float:left;width:10px;text-align:center;} .counter-wrapper.text-counter-wrapper:before, .counts:before { display:block;background-color:#fff;color:#28AE5F;width:35px;height:35px;font-size:18px;line-height:35px;border-radius:2px;margin:0px 8px 0 0;} .counter-wrapper.text-counter-wrapper:before {content:"\f06e";} .counts.post2:before {content:"\f044";} .counts.comment:before {content:"\f0e6";} #Stats1_content {width:auto;height:auto;background-color:#fff;} </style>
Chú ý: Trong cả hai code trên, có thể tùy chỉnh những chữ màu đỏ đậm .
Nguồn:
https://sangblogvn.blogspot.com/2017/04/tao-tien-ich-thong-ke-ep-cho-blogspot.html
-----***-----
Có thể tham khảo thêm kiểu khác như sau:
Cách thực hiện xem tại trang dưới đây:
https://blog.landgonow.com/2011/10/nang-cap-tien-ich-thong-ke-blog.html






=D>
Trả lờiXóahttps://efly.vn/uploads/images/di-mien-tay-mac-gi-phu-hop-nhat-4.jpg